Открытка фотошоп. Анимированный текст
Как и обещала, на странице "Поздравления", я подготовила для Вас урок по созданию открытки в фотошоп, а именно
анимационного текста. Такое поздравление будет индивидуальным и неповторимым! Усилия и потраченное время того стоят.

Анимационный текст в Photoshop
1. Для начала выберем открытку, фотографию или другой фон, на котором мы хотим разместить наш анимационный текст.
Я выбрала из своей коллекции фотографий вот эту:


2. Шрифтом Segoe Print из стандартного набора шрифтов пишу нужный текст. У меня розовый текст: "С праздником!"
3. Растрируем текст: жмем клавишу F7; в появившемся меню "Слои (Layers)" щелкаем правой кнопкой по слою с текстом и в
выпадающем меню выбираем пункт "Растрировать текст (Rasterize Type)".
4. Инструментом  выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем
на новый слой).
выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем
на новый слой).

Возвращаемся на слой с надписью.
Эту операцию повторяем со всеми буквами поочередно.

Сейчас наша надпись разбита на отдельные буковки, причем
каждая из них находится на отдельном слое. (Каждому слою с отдельной буквой для удобства дальнейшей работы
я присвоила название. В меню слоев кликаем правой кнопкой по слою с буквой и в выпадающем меню жмем на "Параметры слоя". Присваиваем каждому слою
название, соответствующее содержащейся в нем букве. Слой с буквой "С" называем С, слою с буквой "П" присваиваем
название П и т.д.).
5. Прячем все буквы (закрываем значек  напротив всех букв, кроме первой).
напротив всех букв, кроме первой).
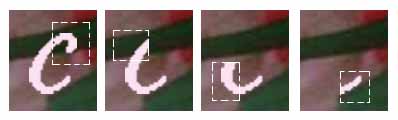
6. Теперь разобъем каждую букву на кусочки тем же приемом, что и в пункте 4. Снова берем  ,
и выделяем им часть буквы, затем жмем сочетание клавиш Shift+Ctrl+J (вырезаем на новый слой); возвращаемся на слой с буквой и
последовательно вырезаем следующие кусочки, каждый отдельно на новый слой.
,
и выделяем им часть буквы, затем жмем сочетание клавиш Shift+Ctrl+J (вырезаем на новый слой); возвращаемся на слой с буквой и
последовательно вырезаем следующие кусочки, каждый отдельно на новый слой.

И так далее с каджой из букв, повторяя с п.5.
P.S. Важно! Выделение частей букв надо делать очень аккуратно, стараясь не захватить область предыдущего
выделения и соседнюю букву, т. е. выделяем строго по границе.
Самую кропотливую часть закончили. Кто устал, тот может отдохнуть, не забыв сохранить проделанную работу в формате psd.
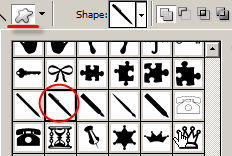
7. Создаем пишущую ручку. Берем инструмент  "Произвольные фигуры" и в настройках выбираем форму ручки.
"Произвольные фигуры" и в настройках выбираем форму ручки.

8. В настройках устанавливаем нужный цвет и режим фигур  . Удерживая клавишу Shift (чтобы сохранялись
пропорции) рисуем ручку. Расстрируем слой с ручкой (клик правой кнопкой по слою и далее в выпадающем меню выбираем "Расстрировать слой" (Rasterize layers)). Получаем такую картинку:
. Удерживая клавишу Shift (чтобы сохранялись
пропорции) рисуем ручку. Расстрируем слой с ручкой (клик правой кнопкой по слою и далее в выпадающем меню выбираем "Расстрировать слой" (Rasterize layers)). Получаем такую картинку:

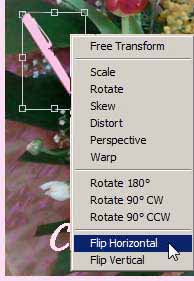
Далее жмем кнопки Ctrl+T и по появившейся вокруг нашей ручки рамке трансформации щелкаем правой кнопкой мыши. В выпавшем меню
выбираем команду "Отразить по горизонтали". Кнопка Enter на клавиатуре - убрали рамку трансформации.

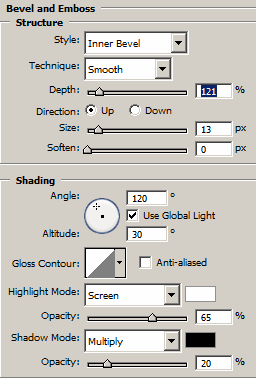
9. Придадим нашей ручке стиль тиснение. Правой кнопкой мыши щелкаем по слою с ручкой, и в выпавшем меню
выбираем "Параметры наложения". Ставим галочку в окошке "Тиснение". Устанавливаем следующие параметры:

.
В итоге ручка приобрела объем. Теперь можно перейти к написанию текста, т.е. к анимации.
Теперь можно перейти к написанию текста, т.е. к анимации.
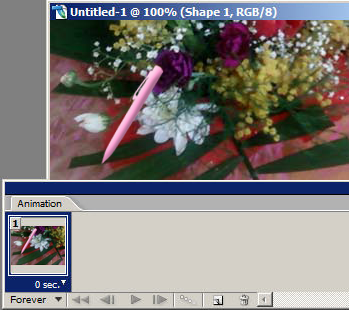
10. Устанавливаем ручку в начале нашего текста, вот так: 
11. Открываем палитру "Анимация" через меню "Окно" (Window - Animation).
Прячем все слои, кроме фона и ручки. Это будет наш первый кадр.

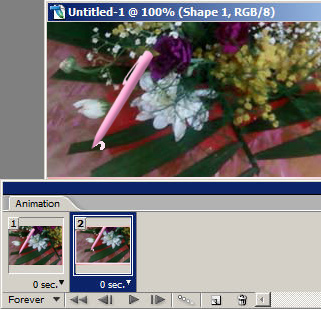
12. Дублируем кадр (нажимаем на  в палитре "Анимация"). Добавляем первый кусочек от буквы "С" (в меню "Слои" напротив слоя
с первым кусочком буквы открываем
в палитре "Анимация"). Добавляем первый кусочек от буквы "С" (в меню "Слои" напротив слоя
с первым кусочком буквы открываем  и затем по контуру передвигаем ручку на кончик отрезка.).
и затем по контуру передвигаем ручку на кончик отрезка.).

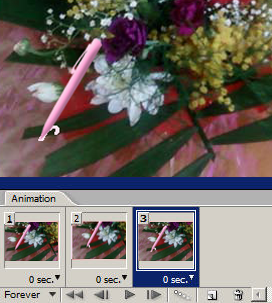
13.Затем дублируем 2-й кадр и добавляем следующий кусочек буквы точно так же, как и в п.12.

Выполняем далее эти операции последовательно для каждого кусочка букв нашего текста.
Когда операции с буквами выполнены добавляем для первого кадра 0,5 секунд задержки, для последнего - 2 секунды.
Остальные кадры оставляем без изменения: 0 сек. Включаем анимацию и схраняем файл для web и устройств ( Файл->Сохранить для web и устройств).
Вот что у меня получилось:

Надеюсь, что урок Вам понравился и Вы захотите сделать и подарить кому-нибудь открытку со своим анимированным текстом.